With Azure DevOps pipelines we can now publish code coverage results with each pipeline run. This will enable developers and reviewers to see code coverage for their code in test cases and maintain standard quality right from the pipeline results.
Configure Jest
Jest is the standard framework use for unit testing React JavaScript/ TypeScript code. We will have to make a few modifications to our configurations for Jest for the code coverage to be reported in the build pipelines.
Update Jest Configurations
In your jest.config.json file add or update this statement
{
"coverageReporters": ["json", "lcov", "text", "clover", "cobertura"]
}
The main value we are concerned here is of cobertura. Cobertura is an alternative reporter for Istanbul.js. You can see more details about this here.
Update Test Script
Navigate to package.json and within scripts update the test command to report coverage using --coverage.
{
"scripts": {
"test": "jest --maxWorkers=3 --colors --coverage"
}
}
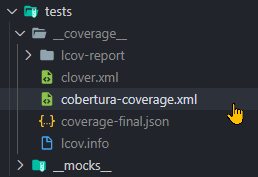
Run your the following command locally to ensure the test coverage reports are being generated. Search for cobertura-coverage.xml
npm run test

Configure Build Pipeline
You can do this step with YAML and Classic pipelines in Azure DevOps. The chronology of this should be to first call the test command before collecting code coverage from the XML file.
We will be using Publish Code Coverage Results to publish code coverage. More details about this task can be found here
The general steps are:
- Run Build or Test command
- Add
Publish Code Coverage ResultsTask - Select
Coberturaas the Coverage Tool - Provide path to
cobertura-coverage.xml
YAML
steps:
- task: NodeTool@0
inputs:
versionSpec: '10.x'
displayName: 'Install Node.js'
- task: Npm@1
inputs:
command: 'install'
displayName: 'npm install'
- task: Npm@1
inputs:
command: 'custom'
customCommand: 'run test'
displayName: 'Test'
- task: PublishCodeCoverageResults@1
inputs:
codeCoverageTool: 'Cobertura'
summaryFileLocation: 'tests/__coverage__/cobertura-coverage.xml'
displayName: 'Publish Code Coverage'
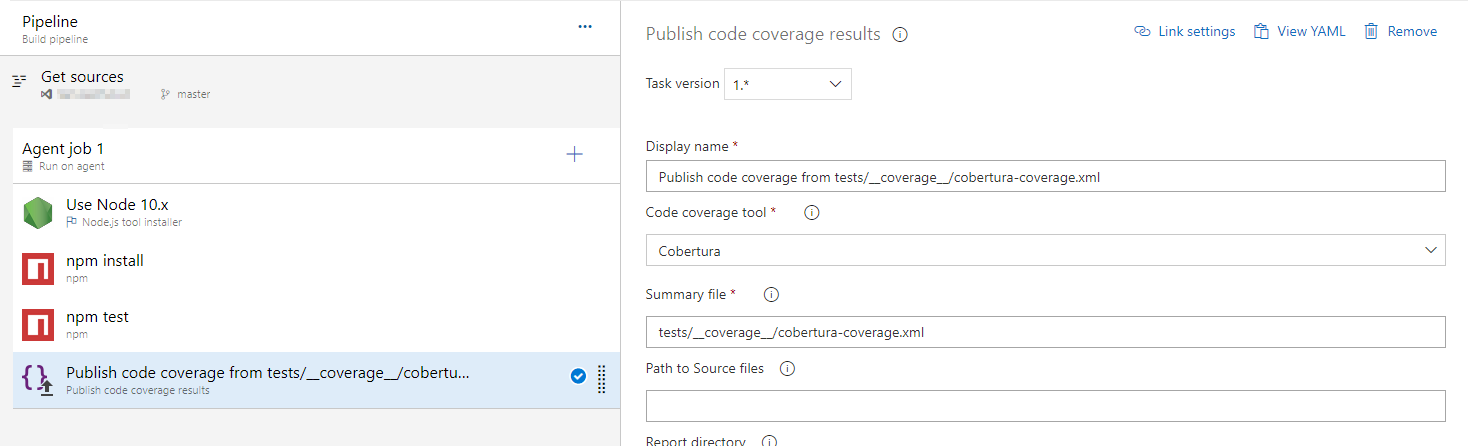
Classic
The same pipeline in YAML above would look like the following in Classic:

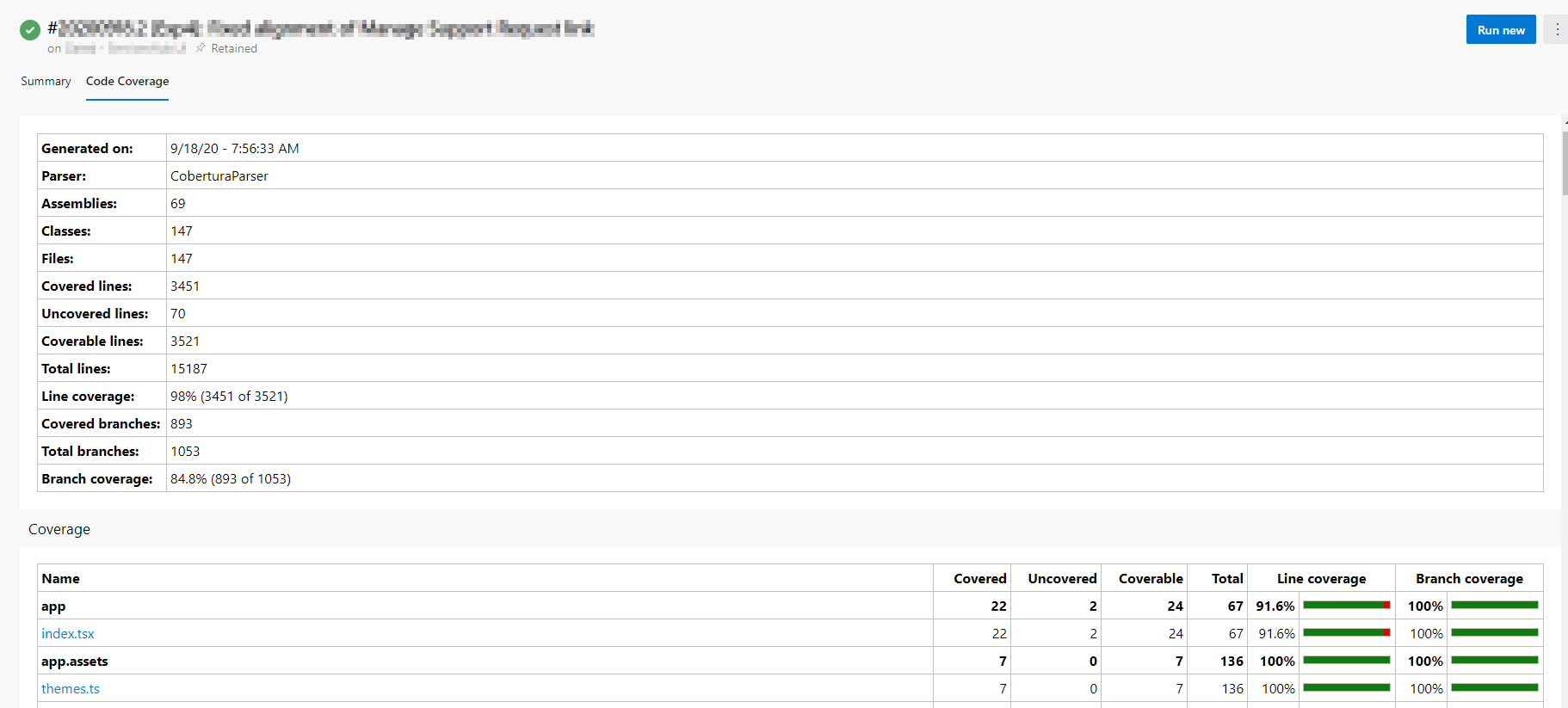
Output